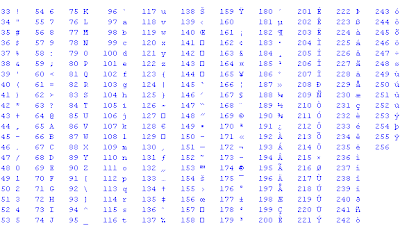
- Estos códigos se utilizan para representar letras o símbolos que no se encuentran en los teclados de otros países.
miércoles, 13 de octubre de 2010
Pràctica 6 : Google Docs [ com funciona ? serveix per ... ]
Google Docs y Hojas de cálculo
Es un programa gratuito basado en Web para crear documentos en línea con la posibilidad de colaborar en grupo. Incluye un procesador de textos, una hoja de cálculo, programa de presentación básico y un editor de formularios destinados a encuestas.
Los archivos almacenados pueden ser exportados en diversos formatos estándar o ser enviados por correo electrónico.
Durante la edición de los documentos, éstos se guardan automáticamente para evitar pérdida de información.
- Otra característica importante es la posibilidad de colaboración de grupos de trabajo, además de poder compartirlos con múltiples usuarios al mismo tiempo.
jueves, 7 de octubre de 2010
Practica 4: Los códigos HTML
HTML son las siglas de: HyperText Markup Language (Lenguaje de Marcado de Hipertexto) es el lenguaje marcado predominante para la elaboración de páginas web. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes. HTML se escribe en forma de etiquetas, rodeadas por corchetes angulares (<,>). También puede describir, hasta un cierto punto la apariencia de un documento, y puede incluir un script, (puede afectar el comportamiento del navegador web y otros procesadores de HTML)
Este símbolo también es usado para referirse al contenido de tipo MINE text/html o todavía mas ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML o en forma descendida directamente de SGML.
Algunos códigos básicos son:
<title>: define el título de la página. Por lo general, el título aparece en la barra de título encima de la ventana<link>: para vincular el sitio a hojas de estilo Por ejemplo:<link rel="stylesheet" href="/style.css" type="text/css"><style>: para colocar el estilo interno de la página. No es necesario colocarlo si se va a vincular a un archivo externo usando la etiqueta <link><meta>: para meta datos como la autoría o la licencia, incluso para indicar parámetros http cuando no se pueden modificar por no estar disponible la configuración o por dificultades con server-side scripting.Practica 3: El plano de mi casa
Este plano es de mi casa, como se puede ver tiene un ordenador de sobre mesa en uno de los cuartos.
El Internet va con Wifi, ya que el mòdem está colocado en el comedor.
Suscribirse a:
Entradas (Atom)